Vue学习(四十五)——Element-UI
本文共 1009 字,大约阅读时间需要 3 分钟。
文章目录
一、概述
Element-UI:一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库。 官网地址为:
二、基于命令行方式手动安
在vue-cli@3之后,element为vue-cli准备了相应的element插件,我们可以用这个插件快速的来安装element-ui。
1、在工程目录下创建一个vue项目
我们首先需要新建一个Vue工程,参考我我之前的文章:
vue create 项目名称
2、添加element-UI
只需要cd到工程根目录,运行vue add element即可:
vue add element

3、下载插件,为了方便,选择全部导入:

4、SCSS暂时选择不添加:

5、继续选择,最后回车:

6、安装完成

7、测试element是否安装成功
npm run serve


8、项目中使用element-UI
在 main.js 中写入以下内容:
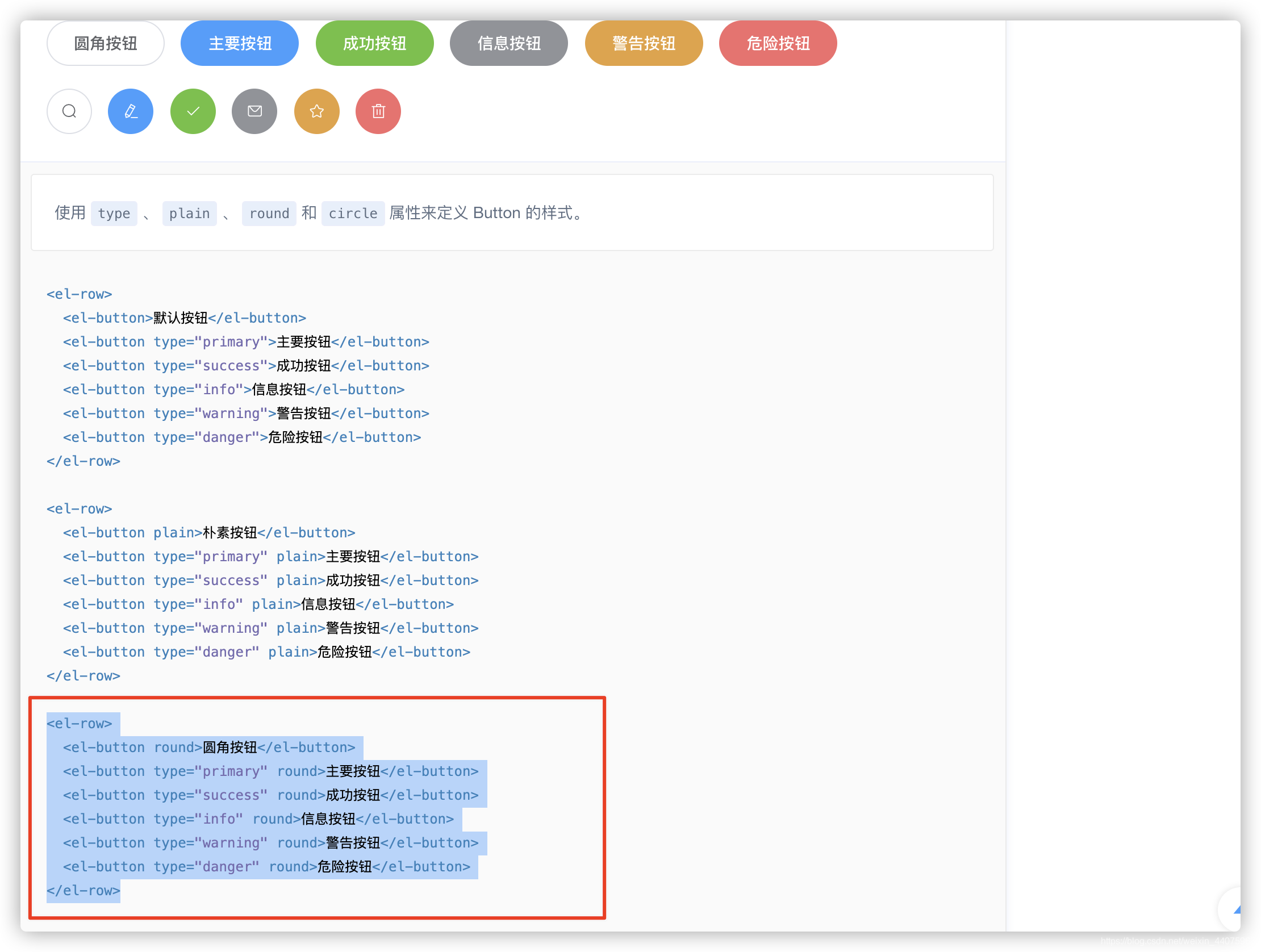
import Vue from 'vue'import App from './App.vue'import router from './router'import './plugins/element.js'// 使用element-UIimport ElementUI from 'element-ui';import 'element-ui/lib/theme-chalk/index.css';Vue.use(ElementUI);Vue.config.productionTip = falsenew Vue({ router, render: h => h(App)}).$mount('#app') 在App.vue页面中添加需要的样式:

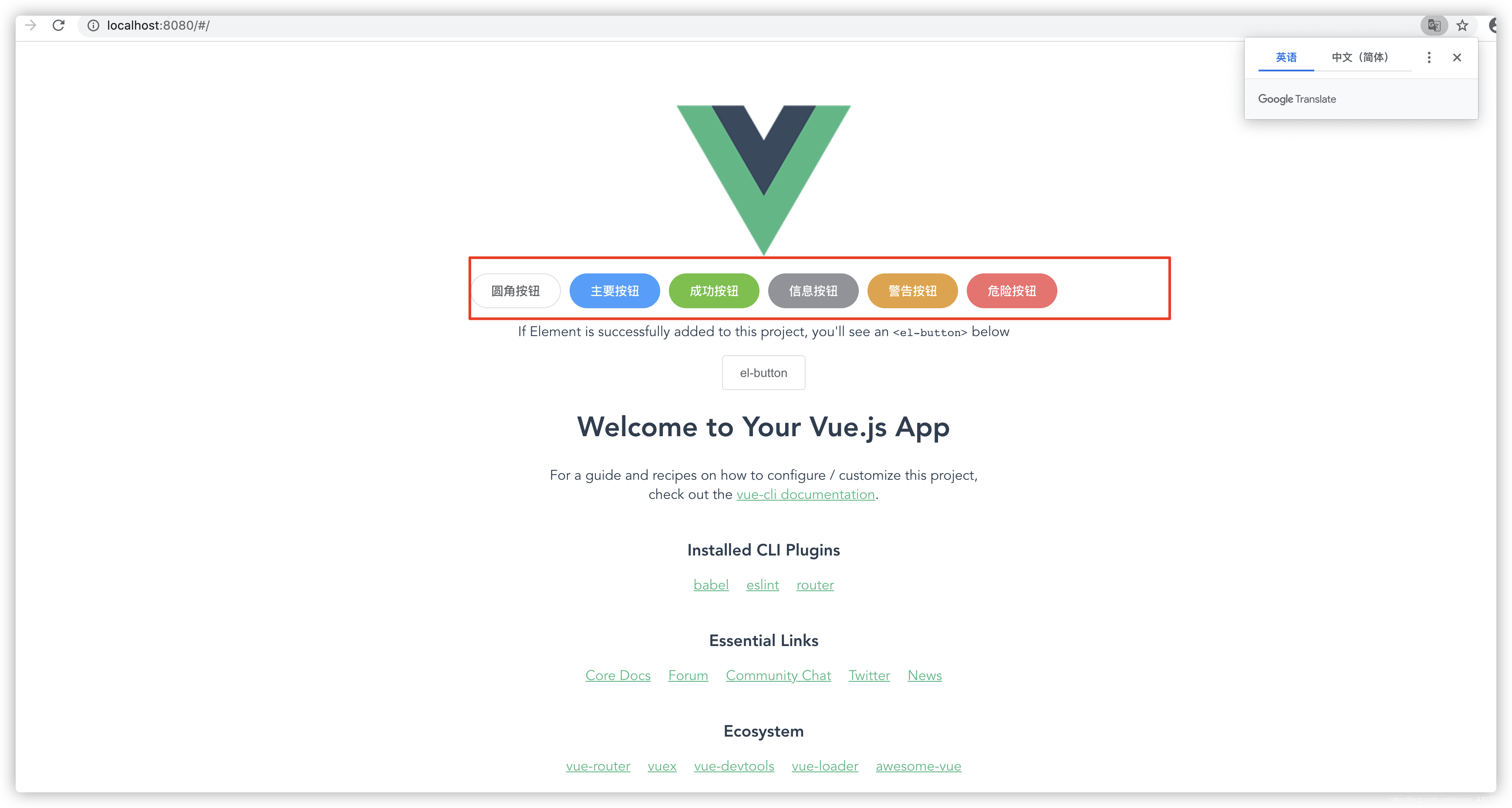
 重新npm run serve编译项目,查看效果:
重新npm run serve编译项目,查看效果:  可以看到,引入的元素已经生效了。
可以看到,引入的元素已经生效了。 9、添加axios依赖
vue add axios
添加成功如下:

参考:
三、基于UI界面添加插件
1、添加element插件
在创建好的项目中,添加插件:
 搜索到element插件,安装插件:
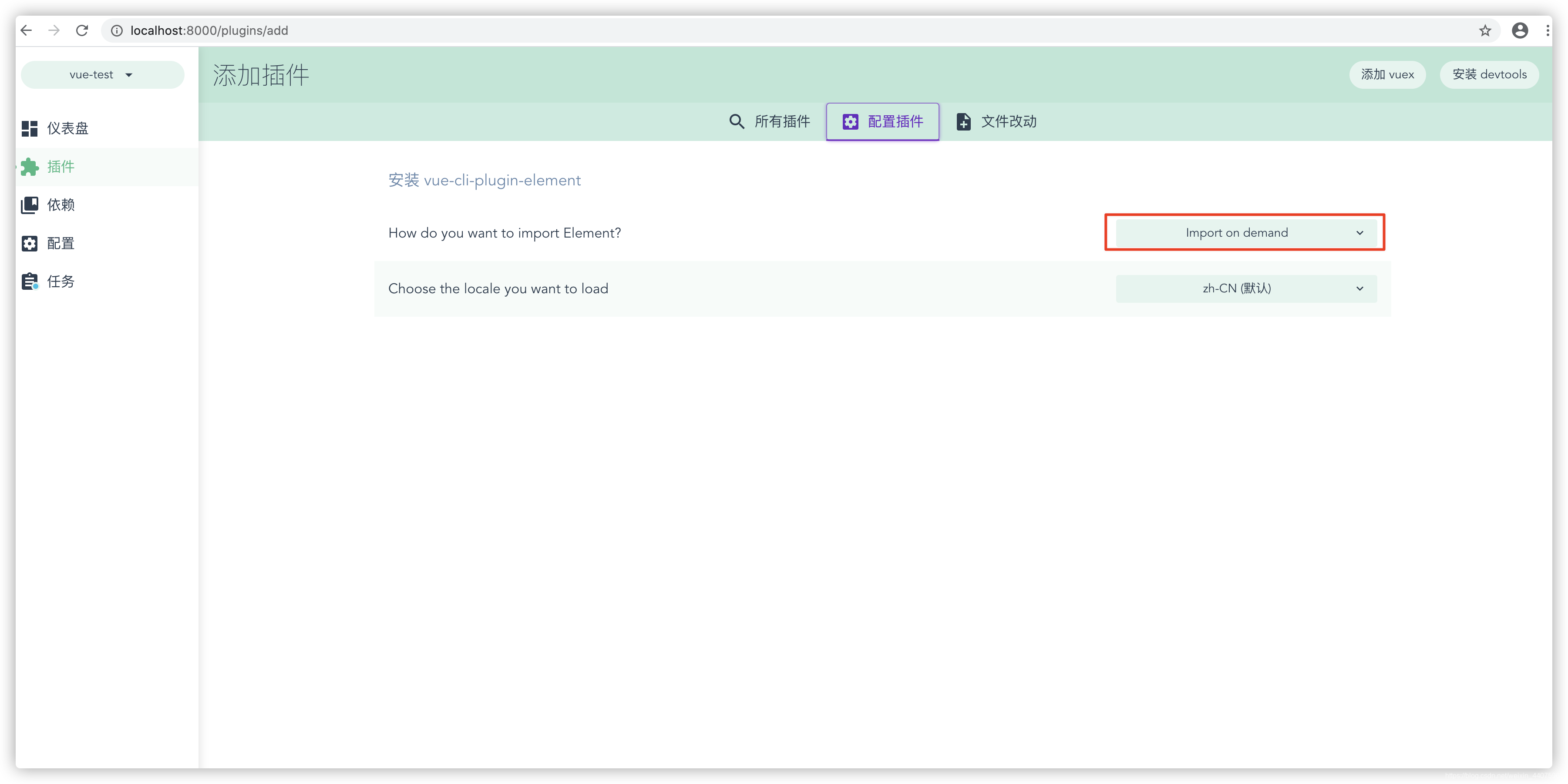
搜索到element插件,安装插件:  配置这里我们可以选择按需导入,选择全部导入的话项目肯定比较臃肿:
配置这里我们可以选择按需导入,选择全部导入的话项目肯定比较臃肿: 

2、添加axios依赖

 安装完成:
安装完成:  重启项目:
重启项目:  插件添加成功,未报错。
插件添加成功,未报错。 转载地址:http://ucbe.baihongyu.com/
你可能感兴趣的文章
abp(net core)+easyui+efcore实现仓储管理系统——ABP总体介绍(一)
查看>>
abp(net core)+easyui+efcore实现仓储管理系统——多语言(十)
查看>>
abp(net core)+easyui+efcore实现仓储管理系统——入库管理之八(四十四)
查看>>
WCF学习之旅—第三个示例之一(二十七)
查看>>
java ThreadPoolExecutor初探
查看>>
Markdown进阶
查看>>
快速指数算法
查看>>
python去除字符串中的特殊字符(爬虫存储数据时会遇到不能作为文件名的字符串)
查看>>
PHP将网址快捷方式保存到桌面
查看>>
SpringCloud微服务(03):Hystrix组件,实现服务熔断
查看>>
Spring 框架基础(01):核心组件总结,基础环境搭建
查看>>
JavaEE基础(02):Servlet核心API用法详解
查看>>
SpringBoot2 整合Nacos组件,环境搭建和入门案例详解
查看>>
结构与算法(03):单向链表和双向链表
查看>>
Hadoop框架:MapReduce基本原理和入门案例
查看>>
ThreadPoolExecutor线程池任务执行失败的时候会怎样
查看>>
Sentry快速开始并集成钉钉群机器人
查看>>
Docker 服务
查看>>
第一眼就心动的人还怎么做朋友
查看>>
Cassandra数据建模
查看>>