Vue学习(四十五)——Element-UI
本文共 1009 字,大约阅读时间需要 3 分钟。
文章目录
一、概述
Element-UI:一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库。 官网地址为:
二、基于命令行方式手动安
在vue-cli@3之后,element为vue-cli准备了相应的element插件,我们可以用这个插件快速的来安装element-ui。
1、在工程目录下创建一个vue项目
我们首先需要新建一个Vue工程,参考我我之前的文章:
vue create 项目名称
2、添加element-UI
只需要cd到工程根目录,运行vue add element即可:
vue add element

3、下载插件,为了方便,选择全部导入:

4、SCSS暂时选择不添加:

5、继续选择,最后回车:

6、安装完成

7、测试element是否安装成功
npm run serve


8、项目中使用element-UI
在 main.js 中写入以下内容:
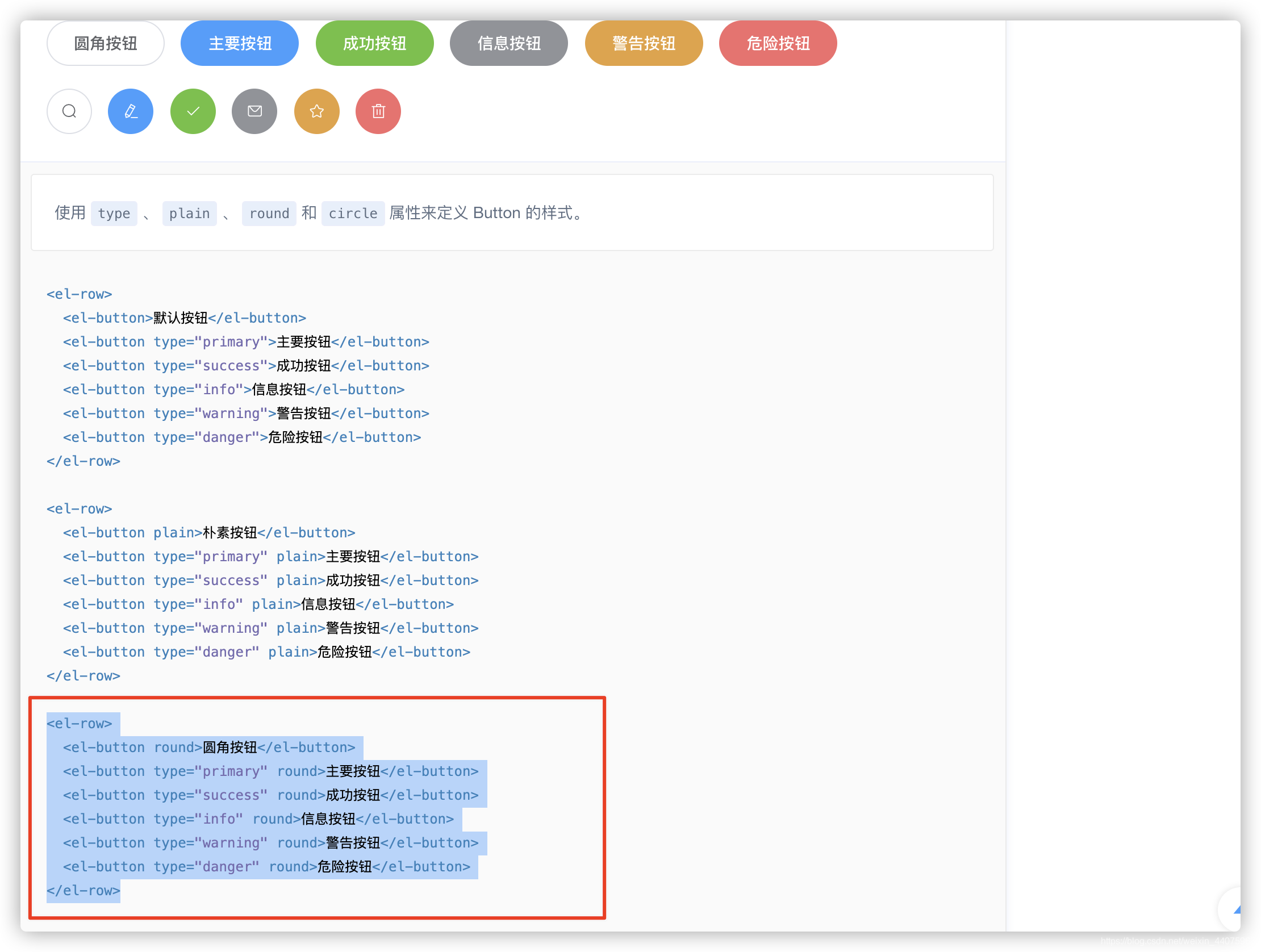
import Vue from 'vue'import App from './App.vue'import router from './router'import './plugins/element.js'// 使用element-UIimport ElementUI from 'element-ui';import 'element-ui/lib/theme-chalk/index.css';Vue.use(ElementUI);Vue.config.productionTip = falsenew Vue({ router, render: h => h(App)}).$mount('#app') 在App.vue页面中添加需要的样式:

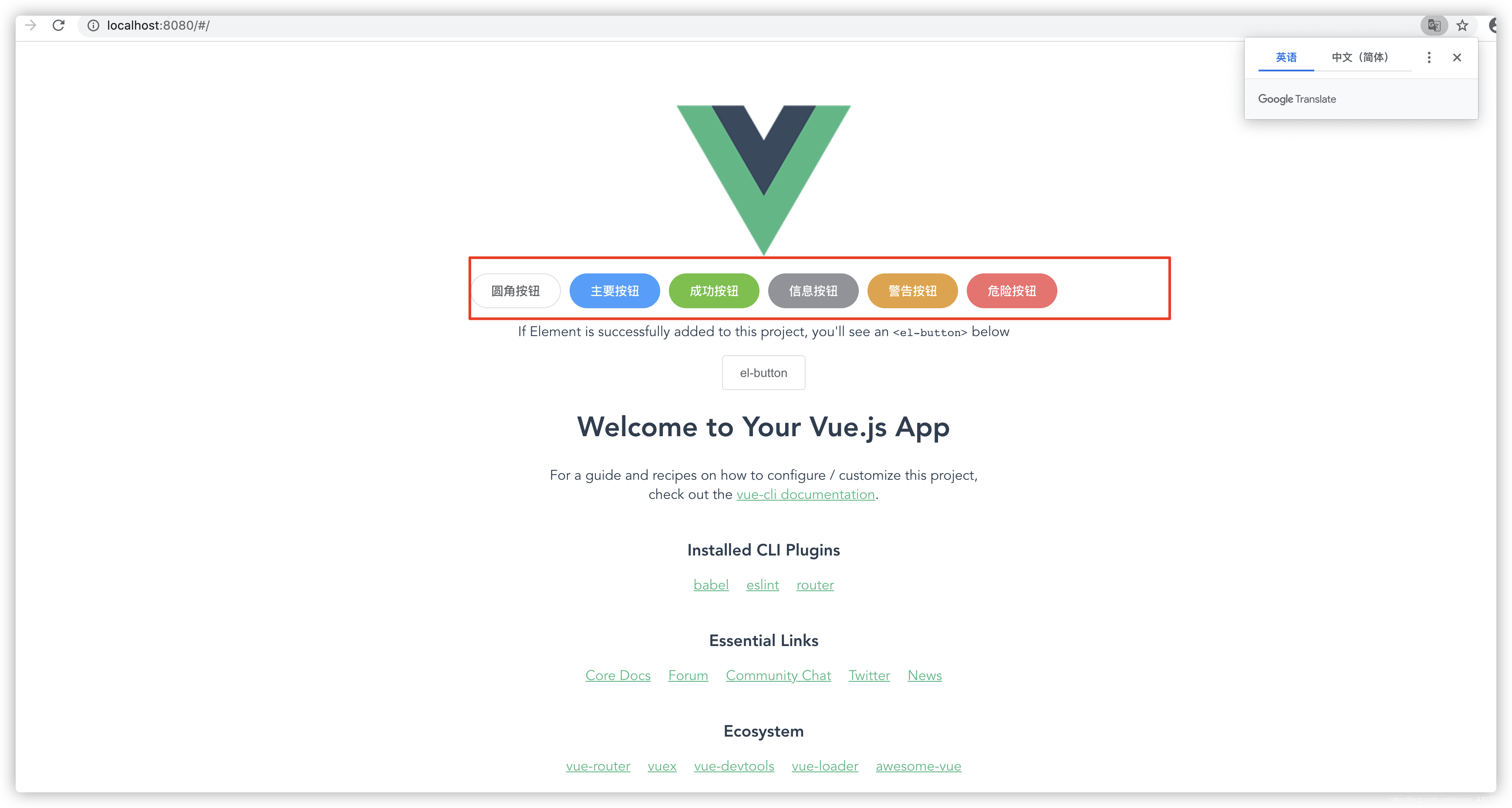
 重新npm run serve编译项目,查看效果:
重新npm run serve编译项目,查看效果:  可以看到,引入的元素已经生效了。
可以看到,引入的元素已经生效了。 9、添加axios依赖
vue add axios
添加成功如下:

参考:
三、基于UI界面添加插件
1、添加element插件
在创建好的项目中,添加插件:
 搜索到element插件,安装插件:
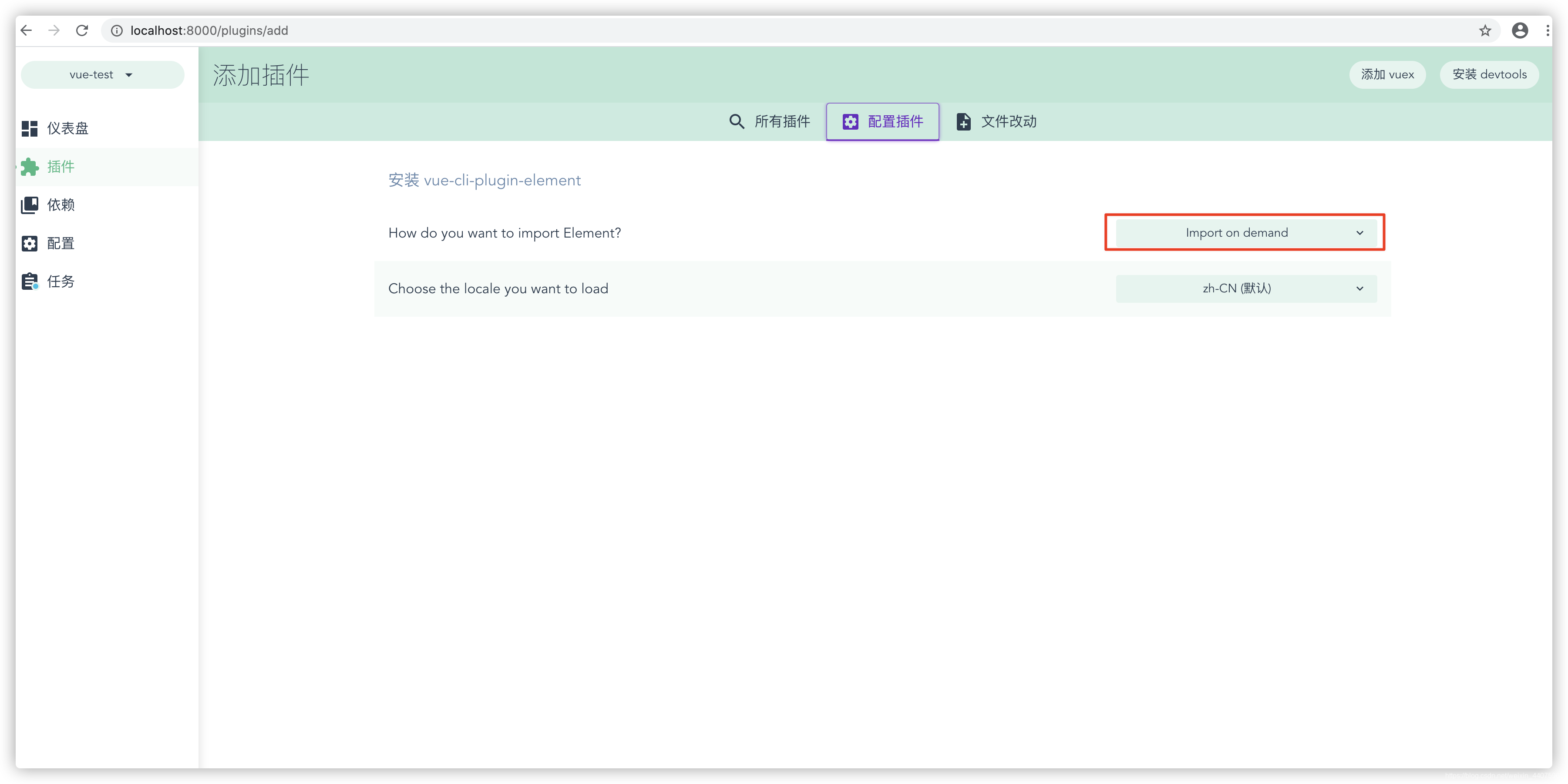
搜索到element插件,安装插件:  配置这里我们可以选择按需导入,选择全部导入的话项目肯定比较臃肿:
配置这里我们可以选择按需导入,选择全部导入的话项目肯定比较臃肿: 

2、添加axios依赖

 安装完成:
安装完成:  重启项目:
重启项目:  插件添加成功,未报错。
插件添加成功,未报错。 转载地址:http://ucbe.baihongyu.com/
你可能感兴趣的文章
Windows 7 安装 .NET 5 / .NET Core 3.1 环境的方法和依赖文件
查看>>
ASP.NET Core 使用 URL Rewrite 中间件实现 HTTP 重定向到 HTTPS
查看>>
ASP.NET CORE MVC 实现减号分隔(Kebab case)样式的 URL
查看>>
SQL优化 MySQL版 -分析explain SQL执行计划与笛卡尔积
查看>>
python的map函数
查看>>
bcolz的新操作
查看>>
Linux的s、t、i、a权限(转)
查看>>
zmq的send
查看>>
C++中的delete加深认识
查看>>
windows消息机制(转)
查看>>
STL笔试面试题总结(干货)(转)
查看>>
XML 和 HTML 之间的差异
查看>>
qt中moc的作用
查看>>
阿里钉钉面试题
查看>>
华为社招笔试
查看>>
MFC的Dlg和App什么区别?应用程序类与对话框类
查看>>
C\C++下获取系统进程或线程ID(转)
查看>>
VS环境变量(转)
查看>>
C++中找资源或者函数的方法
查看>>
一些留给自己的思考题(只求回过头来能够有所获)
查看>>